Podium
Product Designer
Podium lets you and your team accomplish tasks during meetings on the apps you already use. As Product Designer, I had end-to-end responsibility for all product design efforts.

Background
While there are many great tools that ease the friction that comes with communicating with a remote team, there aren’t many that help you to collaborate. Video conferencing tools like Hangouts, Zoom, etc., allow you share control of your mouse with attendees—but the constant back and forth of control inhibits the work getting done.
The value proposition of Podium was to give remote team the ability to get things tasks done in the apps they already use.
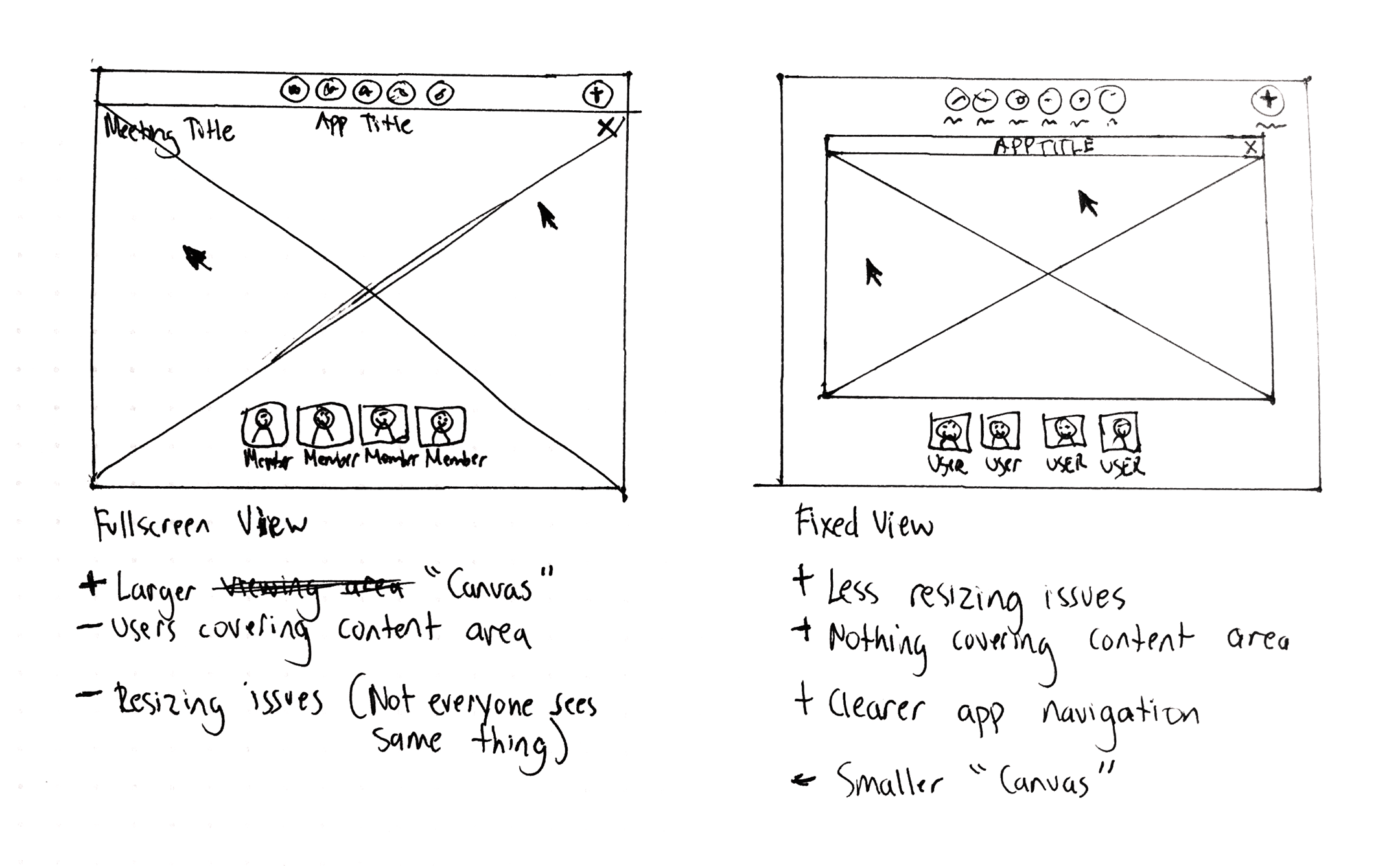
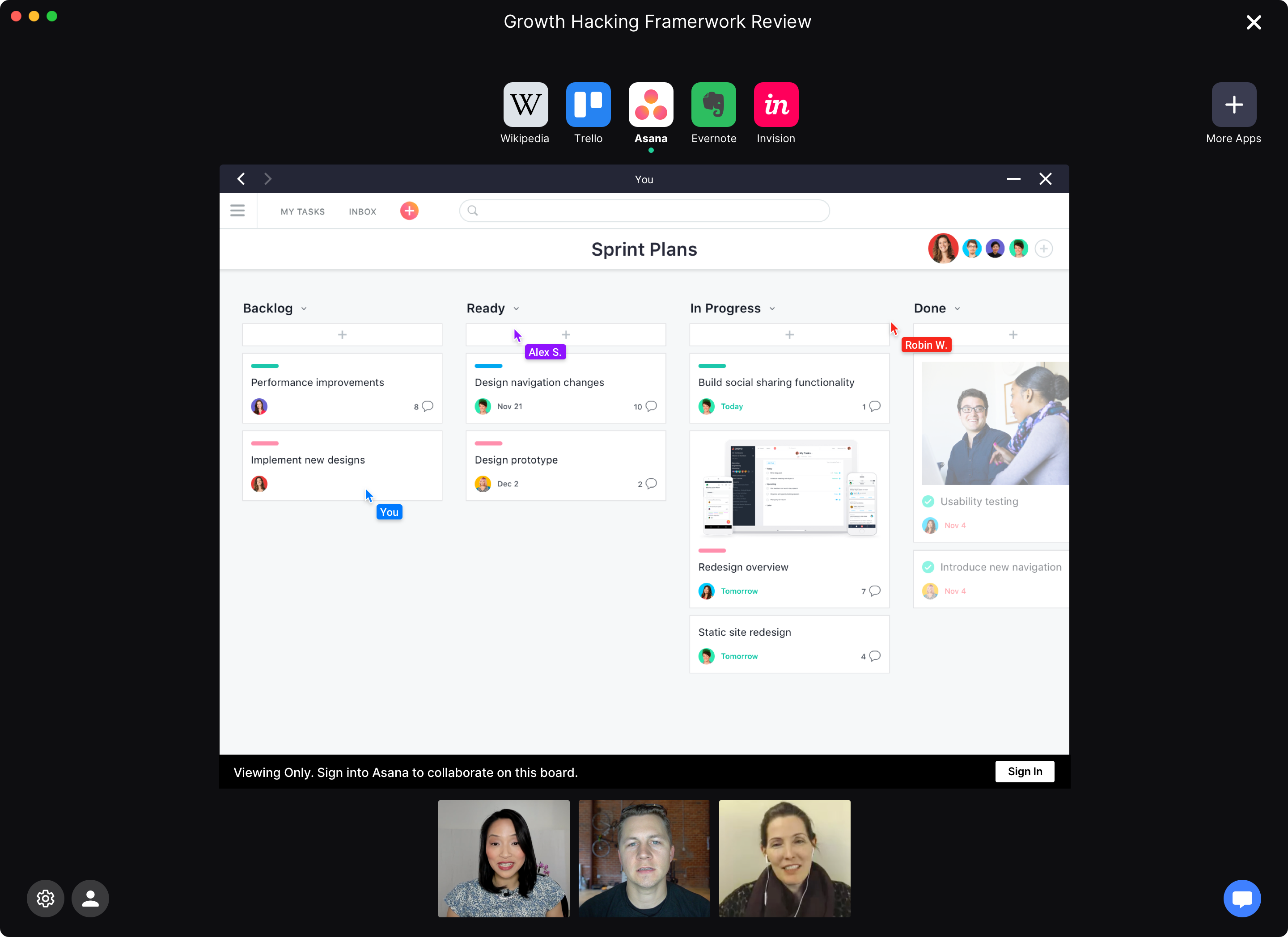
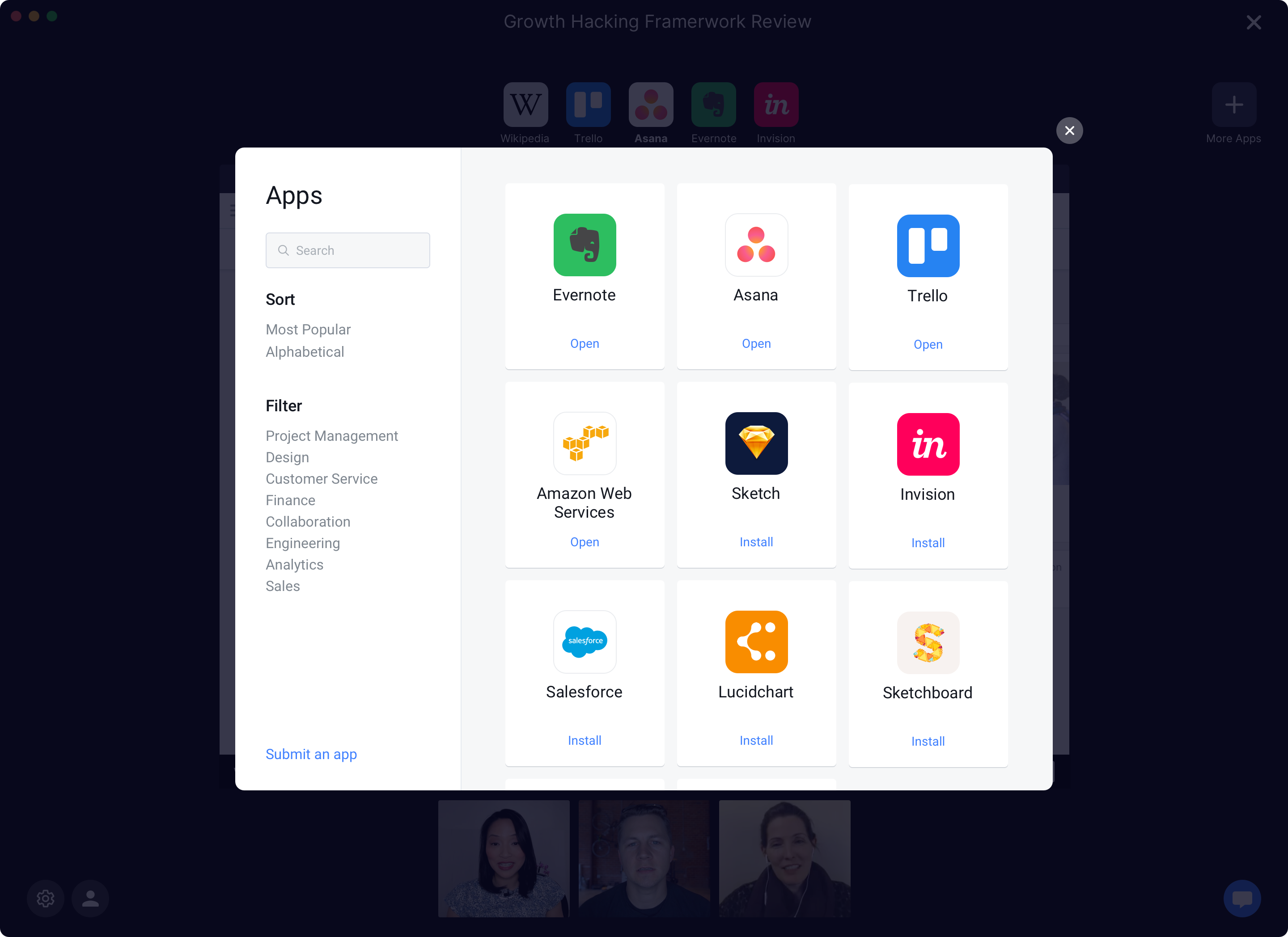
The main view of the app is the meeting page—where members can collaborate together on any app at the same time. It was very important to get this core screen right.



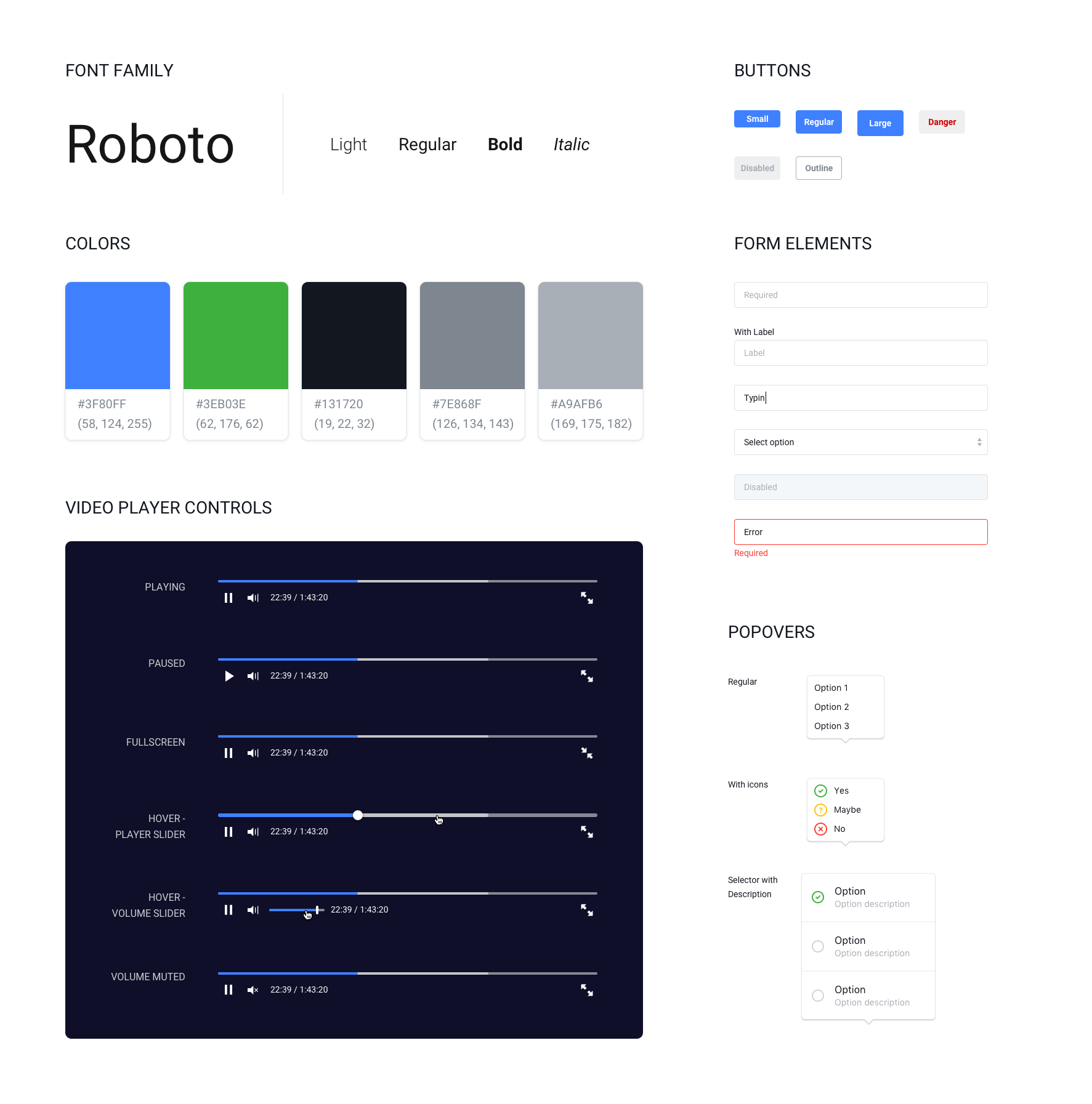
Consistency
I created a component style library to establish consistency throughout the design. This made it easier for engineering and design to focus on building and solving problems rather than constantly reinventing the wheel.

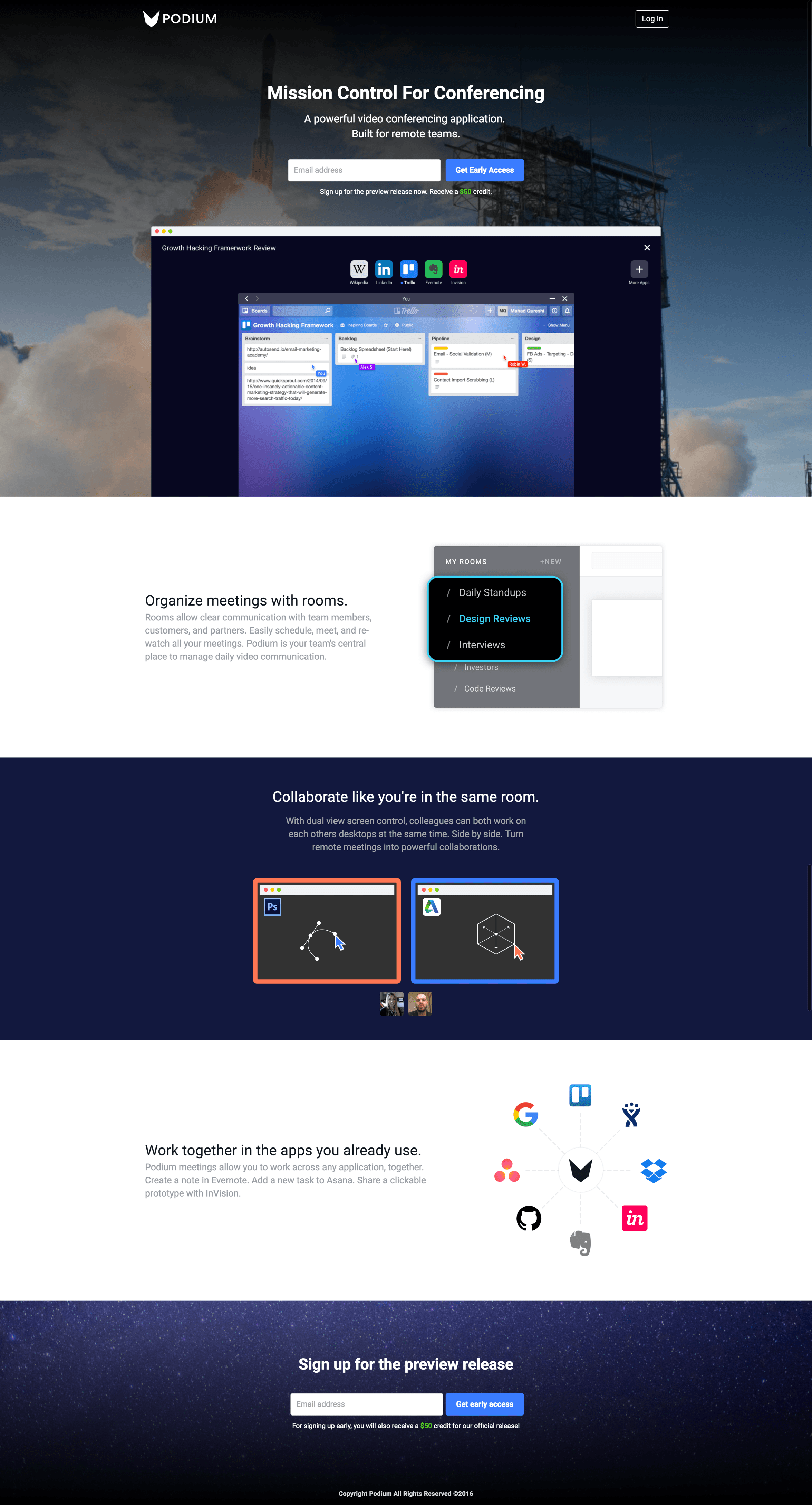
Landing page

Branding